"TinyPNG – JPEG, PNG & WebP image compression" is the official Tinify WordPress plugin. You can download the plugin at https://wordpress.org/plugins/tiny-compress-images/
This is a guide on how to get started with the TinyPNG plugin.
1. Install the plugin and create an account
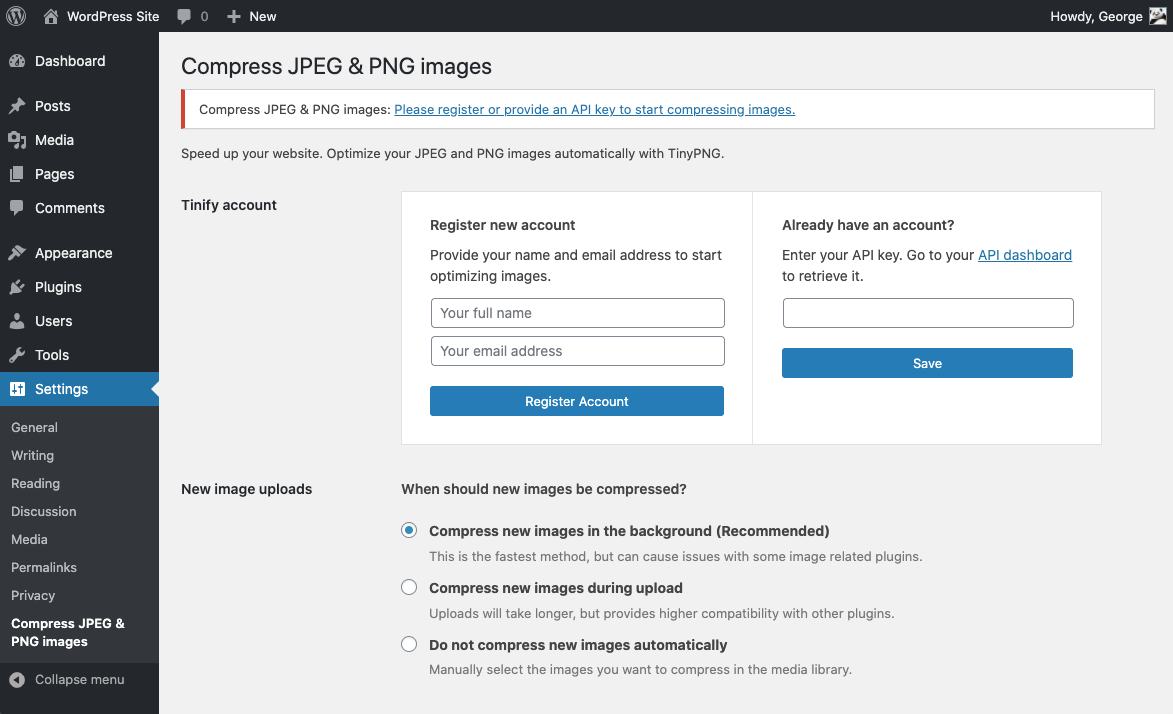
Begin by installing the TinyPNG plugin on your WordPress site. Once installed, follow the instructions to create an account.
2: Select when newly uploaded images should be compressed
You have the option to decide how the plugin should handle newly uploaded images. There are three available options to choose from:
Option 1: Compress new images in the background (recommended)
This is the fastest method for image compression and involves automatically compressing your images in the background. However, please note that this option can potentially cause issues with some image plugins.
Option 2: Compress new images during upload
The second option is to compress new images during upload. This option takes a bit longer but provides higher compatibility with other plugins.
Option 3: Do not compress new images automatically
If you prefer, you can choose not to compress new uploads automatically. In this case, you can manually select the images you want to compress in the Media Library.
Please note: It's recommended to temporarily select Option 3 when doing development work on your website. Once you've chosen your preferred option, be sure to save your changes.
3. Select image sizes to be compressed
When you upload an image to your WordPress website, WordPress automatically generates different thumbnail versions of it, which can be seen in the Settings > Media section. The Compress JPEG & PNG Images plugin will compress each of these different sizes of images, which means that if you have 100 images and 5 different sizes, the plugin will perform 500 compressions.
To manage which image sizes get generated and compressed by the plugin, uncheck any image sizes that you do not wish to use or compress with the plugin. This allows you to customize the plugin according to your preferences and optimize only the images that are important for your website.
3. Resizing of original images
In addition to image compression, the plugin also provides the ability to resize your original images, which can save storage space.
Resizing your images involves setting a maximum width and height for all images uploaded to your website. This process takes one additional compression for each image that is larger than the specified dimensions.
4. Preserving meta-data
Lastly, the plugin also allows you to preserve certain meta-data. If you do not select any meta-data to preserve, all data will be removed during the compression process. However, if you want to preserve certain meta-data, you can select the specific data that you wish to keep.
5. Save settings
After making changes to your plugin settings, it's important to save your changes to ensure that they are applied to your website. To save your settings, simply click the "Save Changes" button at the bottom of the Settings page.